En este tutorial abordaremos la forma de editar la plantilla CSS que trae por default el Joomla!.
Editar plantilla CSS predeterminada en Joomla!
el archivo es el /template/rhuk_solarflare_ii/css/template_css.css
Para lograr el objetivo es recomendable trabajar en localhost, para ello hay que contar con lo siguiente para trabajar, al menos en este tutorial.
a)Servidor instalado (XAMPP , easyphp, MSAS, appServer, etc., etc.,) y corriendo, activo, encendido, prendido u como quieras llamarle.
b)Macromedia DreamweaverMX.
c)Un navegador (firefox, IE, opera, netscape, etc.,)
d)Preferentemente una guia CSS a la mano, al menos que seas un experto en las hojas de estilo, en caso de serlo omite leer el tutorial, pues está dirigido a los Newbies. En Proyecto Hispano contamos con una guia CSS Joomla! que puede servirte.
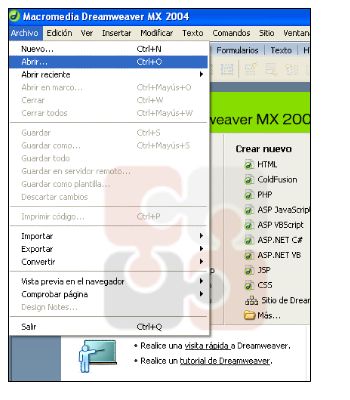
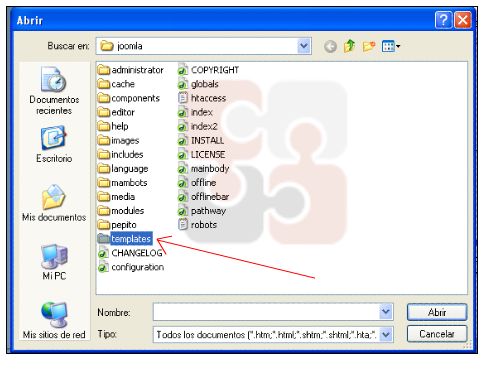
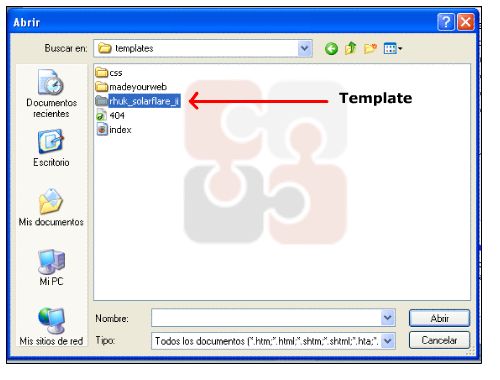
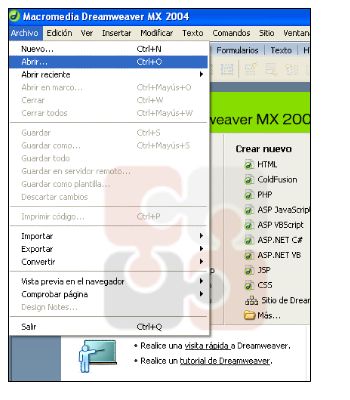
Abre tu archivo index.php de la plantilla que uses desde el Dreamweaver, en este caso lo haremos con la del rhuk_solarflare_ii que trae por default el Joomla!:



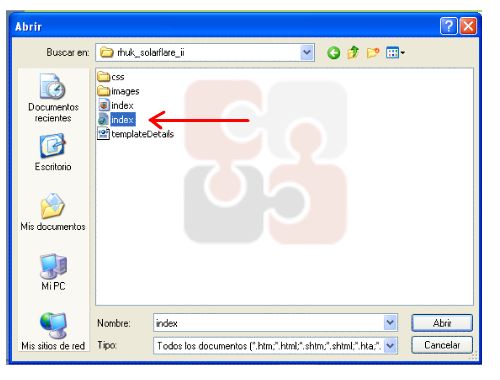
Encontramos el objetivo, el «index.php» :

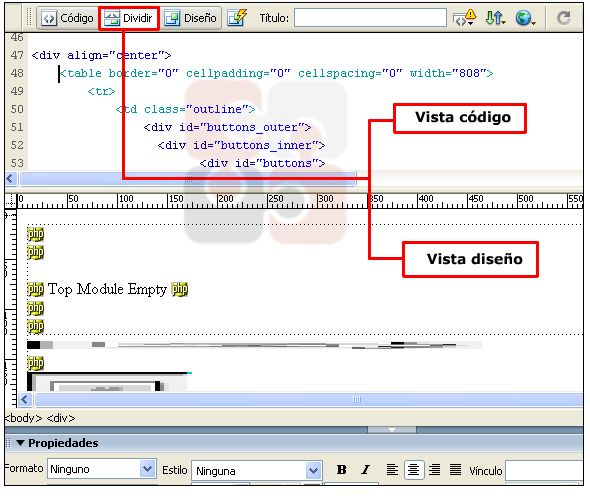
En Dreamweaver visualiza el archivo pulsando en vista «DIVIDIR» para que observes tanto el código como el diseño de la plantilla:

Como vés el aspecto es un poco rústico, tratemos de mejorarlo integrando el css.
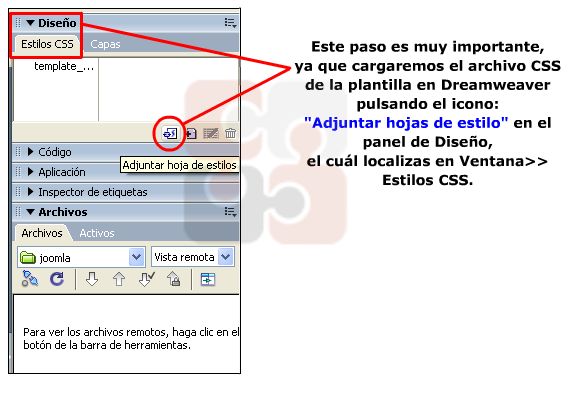
Ahora viene uno de los pasos de mayor importancia en la edición de tu plantilla, cargar el archivo CSS para que Dreamweaver lo integre junto al index.php de tu Joomla!:

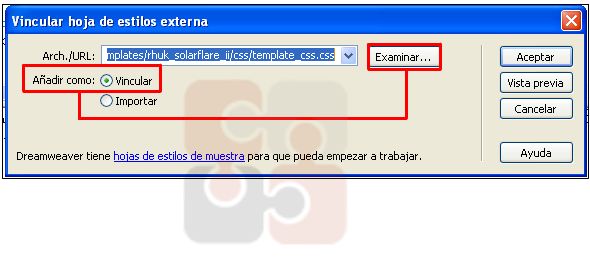
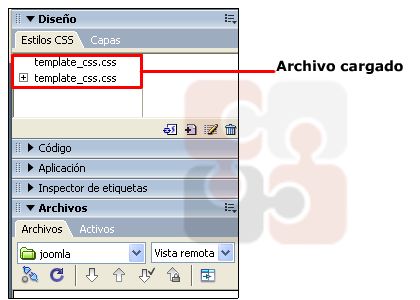
Al pulsar el icono deberás localizar el archivo css, «template_css.css»:

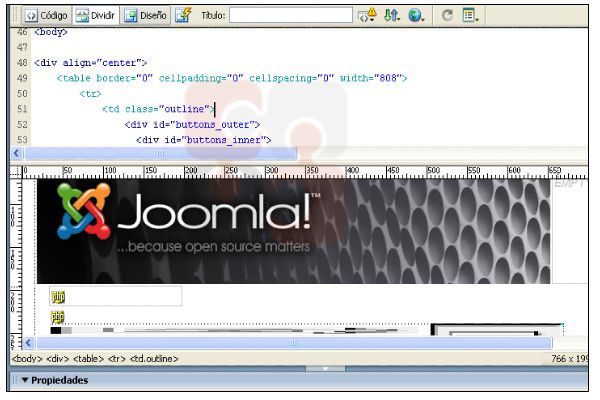
Pulsas el icono «aceptar» y Woila! aparece ahora la cabecera de tu Joomla! con un aspecto mucho más agradable a la vista. Sin embargo, acostumbrate a ver tu Joomla! desde un navegador cada que modifiques algo, pues es mejor y más fácil.

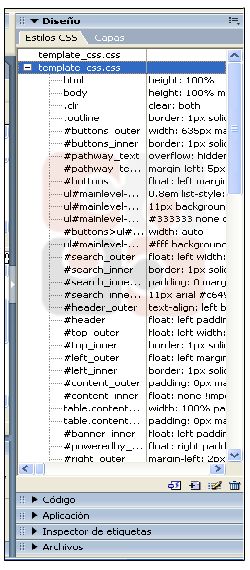
En tu inspector de etiquetas y/o ventana diseño del Dreamweaver podrás ver tu css integrado, despliegalo y observa los estilos de tu archivo css:


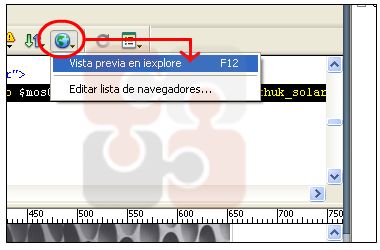
Para que puedas ver tus cambios en cuanto los realices, debes guardarlos y visualizar el resultado pulsando el icono del globo, después pulsa sobre el navegador que tienes por default activado, o la ruta corta es pulsando la tecla f12.

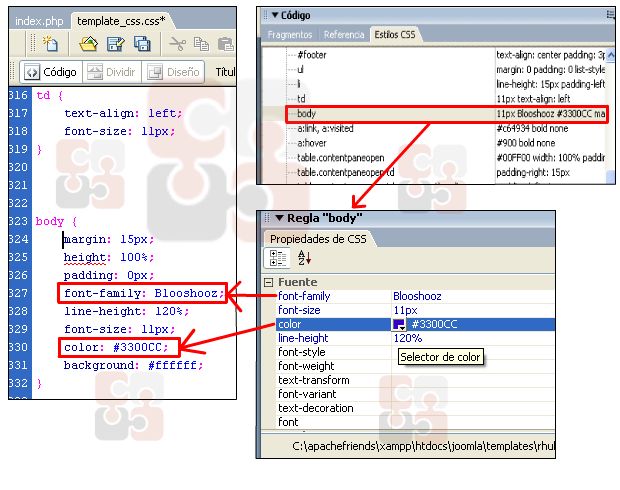
Ahora solo deberás editar los diferentes estilos que hay en tu Joomla!:

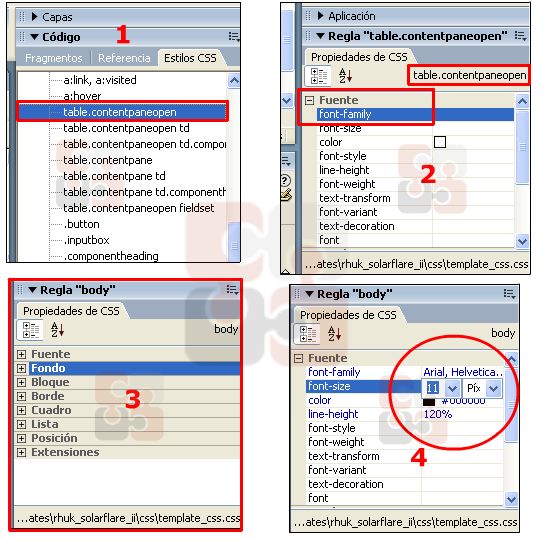
La ventana 1 te especifica el panel de las definiciones de estilos (código).
La ventana 2 las reglas o sentencias que puedes modificar en cada código.
La ventana 3 te muestra las propiedades de la definición que pretendes editar, como son, la fuente, fondo, bordes, etc., etc.,
En la ventana 4 del ejemplo puedes ver las reglas que tienes como alternativa para editar el estilo, para hacerlo solo pulsa en cada fila y te aperecerán las diferentes opciones que puedes aplicarle.
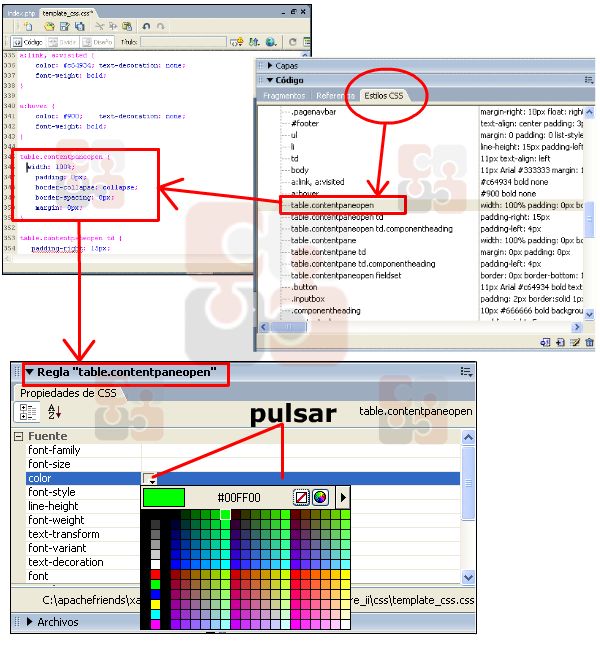
Puedes cambiarle el texto y el color a tus definiciones de estilo.

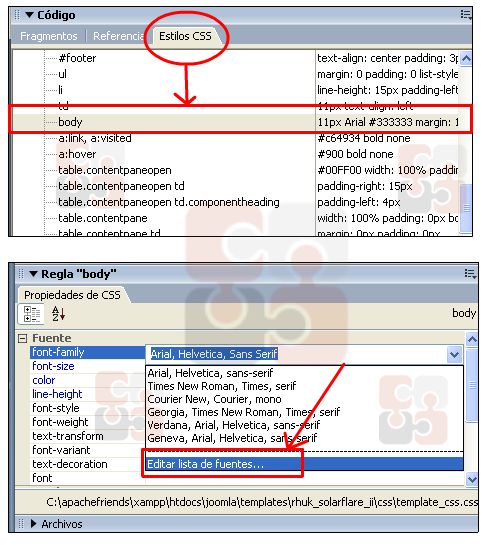
Algo interesante podría ser el cambiar el estilo de letra a tu Joomla!, para hacerlo localiza la definición de tu estilo, pulsa dos veces «body» y te aparecerá en la vista código el contenedor del mismo, a su vez cambia las reglas que tiene por default, inclusive puedes agregar un font que no tengas cargado, observa como lo hacemos:

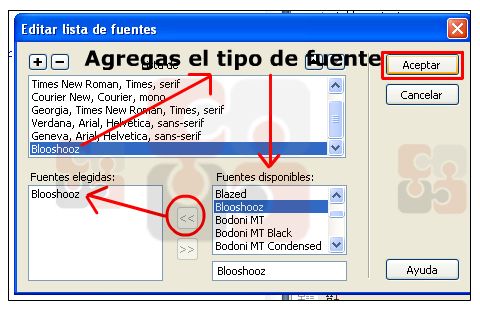
Al pulsar sobre el tipo de fuente original te abre la opción de agregar más estilos de fonts al Dreamweaver.

Al aceptar ya puedes insertar ese font nuevo a la definición de tu estilo en el «body» y colocarlo en la reglas, exáctamente en «fuente», Dreamweaver lo cargará en automático al template_css.css y solo debes guardar los cambios para ver su efecto, no olvides estar posicionado en la pestaña del template_css.css en el Dreamweaver.


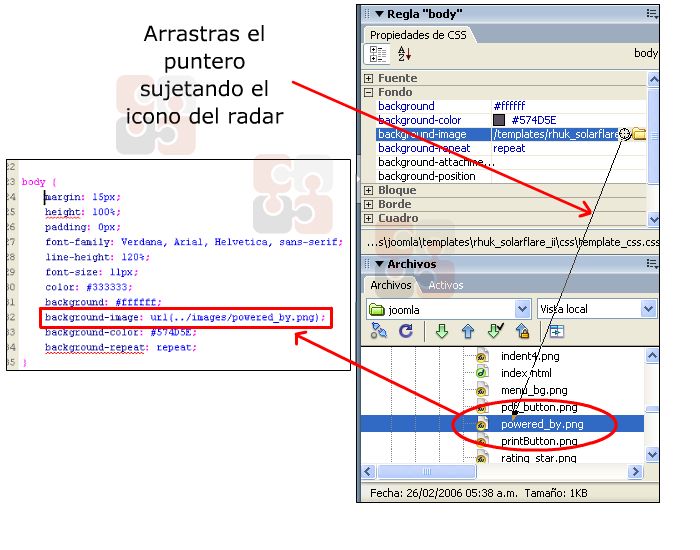
Otra maniobra podría ser una imagen de fondo, para ello debes nuevamente abrir el «body» pulsandolo dos veces te abrirá su contenedor tanto en la vista código y el inspector de css. En este último arrastras con el puntero del mosuse sin soltarlo, el icono del radar o bien, localizas el archivo que te servirá de imagen de fondo mediante el icono de la carpeta que mostrará el arbol del sitio.

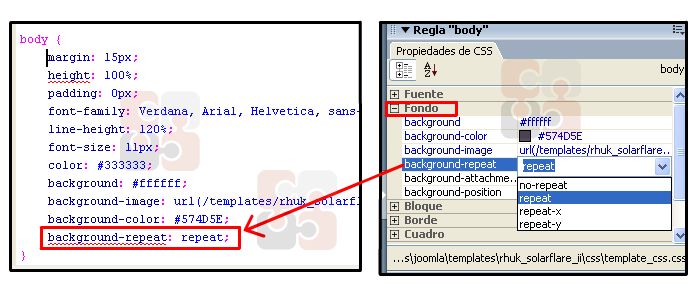
Pulsas el background-repeat y decides si quieres que la imagen se repita, no se repita, se ubique en la posición «x» de tu plantilla (top) o en la posición «y» (footer).

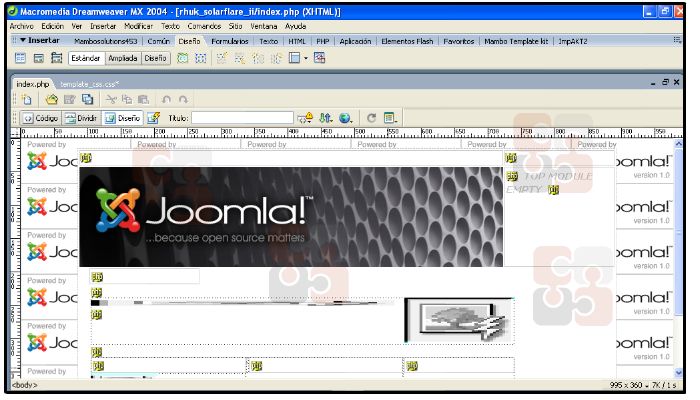
Al hacerlo verás el cambio en la vista diseño de tu Dreamweaver:

Naturalmente en el navegador se vé mucho mejor:

Sin lugar a dudas no haremos una edición espectacular con este tutorial, solo les doy una idea de lo que pueden hacer al cargar el css en el Dreamweaver.
Espero les sirva de algo este tutorial amigos.
