GeSHi:
Este Mambot muestra código preformateado en items de contenido basado en el motor de destaque GeSHi.
Para poder mostrar codigo preformateado en items de contenido lo que tenemos que hacer es ir a la administración dar click en Mambots/Site Mambots y publicar el Mambot, si no sabes como publicar Mambots lee este tutorial.
Una vez que el Mambot ya ha sido Publicado ahora podemos empezar a usar esta magnifica herramienta.
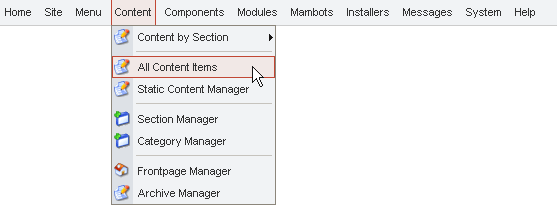
Ahora nos vamos al menu Content/All Content Items y damos click:

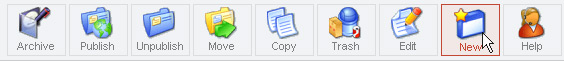
Damos click en New:

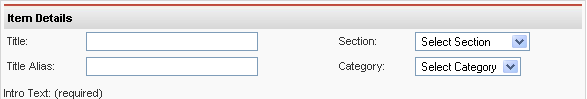
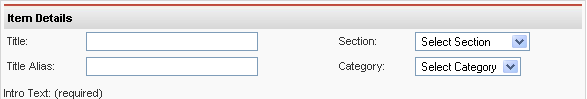
Aparecera la pantalla de edición de contenido:

En mi caso tengo desactivado el editor WYSIWYG, si tu tienes activado el editor cambia a modo html para evitar errores.
 |
||||
| <p>Aqui se inserta el codigo para usar el Mambot GeSHi.</p>
<br> Pero antes les explicare rápidamente como se usa GeSHi…
|
||||
El uso del mambot GeSHi es simple, hay que usar:
< pre lang=»xml» >tu código aqui … < /pre >
Esto sin espacios entre los tags ni al abrirlos ni al cerrarlos.
Donde pre lang=»xml» es el lenguage que quieres que GeSHi haga su highlight, por defecto Joomla!/Mambo solo trae por defecto los siguientes lenguajes:
- CSS
- Html4 Strict
- JavaScript
- PHP
- PHP Brief
- SQL
- XML
Si requieres de más lenguajes por ejemplo C, C++, Perl, etc, necesitaras bajarte el paquete completo de GeSHi de:
Tendras que bajar GeSHi 1.0.7.4
una vez que lo hayas bajado, descomprimelo, y ve a la carpeta \geshi\geshi y sube todos los archivos que vienen en esa carpeta a:
joomlaroot/mambots/content/geshi/geshi/
o
mamboroot/mambots/content/geshi/geshi/
Si tu cliente FTP te pide sobreescribir archivos no lo hagas, solo sube los archivos que no tengas.
Ok ahora ya tienes todos los lenguajes que soporta actualmente GeSHi.
Ahora vamos a agregar codigo en un articulo para que GeSHi haga su trabajo:
 |
||||
| <p>NOTA: Esto sin espacios entre los tags ni al abrirlos ni al cerrarlos.</p>
<pre lang=»php»><?php Este preformateado de código resultaria de la siguiente manera: |
||||
Un ejemplo de Hola Mundo! en C++ :
// Hello World in C++
#include
main()
{
cout << "Hello World!" << endl;
return 0;
}
NOTA: En Mambo 4.5.2.1, este bot parece ser que tiene una incompatibilidad con el mambot Email cloaking.
Eso es todo!
Espero que este pequeño tutorial les haya sido util.