Este pequeño tutorial mostrara como cargar una posición de modulo dentro de un item de contenido:
El uso es simple y el mambot Load Module Positions es el que nos facilita esta tarea.
Para poder cargar módulos en ítems de contenido lo que tenemos que hacer es ir a la administración dar click en Mambots/Site Mambots y publicar el Mambot, si no sabes cómo publicar Mambots lee este tutorial.
Una vez que el Mambot ya ha sido Publicado ahora podemos empezar a meter módulos en Ítems de Contenido.
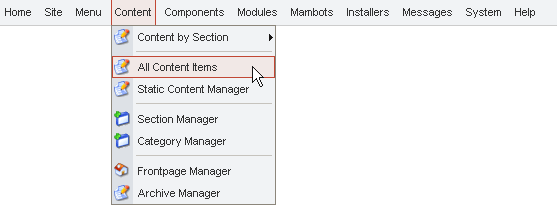
Ahora nos vamos al menu Content/All Content Items y damos click:

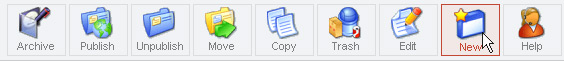
Damos click en New:

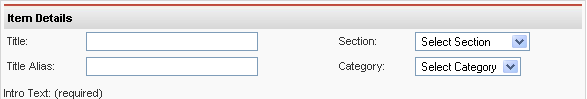
Aparecerá la pantalla de edición de contenido:

En mi caso tengo desactivado el editor WYSIWYG, si tu tienes activado el editor cambia a modo html para evitar errores.
 |
||||
| Aqui se inserta el codigo para usar el Mambot Load Module Positions.
{ mosloadposition banner } Sin Espacios entre corchetes nos daría como resultado: {mosloadposition banner} |
||||
Los Parametros del Mambot te permiten escojer un estilo de codigo HTML para insertar en el modulo, estos son:
- Wrapped by Table – Column
- Wrapped by Table – Horizontal
- Wrapped by Divs
- No wrapping, raw output
Eso es todo!
Espero que este pequeño tutorial les haya sido útil.