En este tutorial aprenderás a cargar una posición de modulo dentro de un artículo.
Cargar posiciones de módulos usando el plugin Load Module en Joomla! 1.5
A continuación veremos como cargar un modulo dentro de un articulo, esto es posible gracias al plugin Load Module.
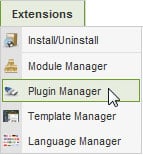
Para empezar debemos de verificar que el plugin este publicado, para esto vamos al menu Extensions y damos click en Plugin Manager como lo muestra la siguiente imágen:

Ahora podemos ver la pantalla de la Administración de Plugins.

Dentro de la Administración de Plugins debemos de buscar el plugin Content – Load Module y debemos de verificar que este publicado y que el nivel de acceso del plugin sea publico como lo muestra la siguiente imágen:
![]()
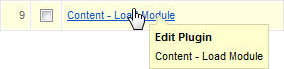
Ahora damos click en Content – Load Module para abrir el Plugin y editarlo para que actue segun queramos.

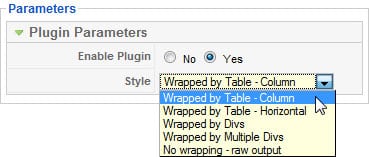
Ahora podemos ver en los parametros las diferentes opciones que tenemos a nuestra disposición:

Aqui se puede elejir la manera que queremos que el plugin cargue el modulo que especifiquemos, hay 5 diferentes opciones como se puede apreciar y estas son:
- Envuelto en una Tabla – Columna
- Envuelto en una Tabla – Horizontal
- Envuelto en Divs
- Envuelto en Divs Multiples
- Sin Envolver – Salida en Bruto
Una vez que hayamos seleccionado la opcion deseada, damos click en Save:
![]()
Mostrar módulo en artículo en Joomla! 1.5
Ahora podemos ingresar el código para mostrar el modulo que queramos en un articulo, para esto vamos a Content y damos click en Article Manager como lo muestra la siguiente imágen:

Ahora podemos ver la pantalla de la Administración de Articulos.

Dentro de la Administración de Articulos debemos de crear un nuevo articulo dando click en New:
![]()
Ahora podemos ver la pantalla de edición de articulos:

Ahora podemos ingresar nuestro articulo como nomalmente lo hacemos y para cargar un modulo dentro de nuestro articulo es necesario ingresar el siguiente «código»:
{ loadposition user1 }
sin espacios entre {} (donde user1 es la poisición de modulo que quiero cargar en el articulo.)
Nota
Yo trabajo sin el editor WYSIWYG sin embargo la sintaxis debe de funcionar igualmente con o sin editor activado.
Una vez que hayamos ingresado el «código» en nuestro articulo guradamos nuestro articulo y vemos los resultados en el front-end de nuestro sitio, ahora deberias de ver en el articulo que hayas creado el modulo que especificaste en la edición de tu articulo.
Advertencia
Si tienes mas de 1 Modulo publicado en esa posición se cargaran todos los que estén publicados, por eso es necesario publicar el modulo solo en la página deseada si es que esta publicada en el menu, si la página no está publicada en el menu lo mejor es cargar una posición que solamente tenga el modulo que queramos cargar, esto se puede realizar creando una nueva posición de modulo en nuestro template, esto es facil y se puede hacer de la siguiente manera:
Ir a la carpeta de nuestro template y abrir el archivo templateDetails.xml
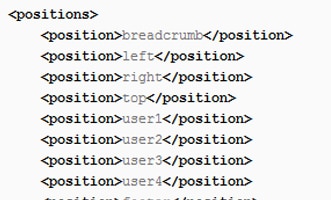
Aqui podremos encontrar una sección donde se encuentran todas las posiciones que se encuentran en nuestro template:
breadcrumb left right top user1 user2 user3 user4 footer debug syndicate
Para agregar la nueva posición solo falta agregarla dentro de la seccion de posiciones:
miposicion
Para que una vez siendo editado quede mas o menos de la siguiente manera:
breadcrumb left right top user1 user2 user3 user4 footer debug syndicate miposicion
Una vez que hayamos editado el archivo templatedetails.xml lo guardamos y lo subimos a la carpeta de nuestro template por ftp a nuestro servidor.
Ahora podemos editar nuestro articulo y agregar el «código» para cargar el modulo:
{ loadposition miposicion }
Eso es todo, espero que este tutorial les sea útil.